
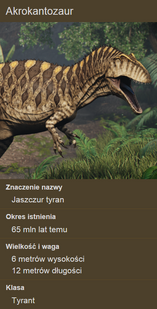
Przykładowy infoboks
- Rozszerzenie jest domyślnie włączone na Fandomie.
Infoboksy są jak arkusze lub paski boczne w artykułach prasowych, zaprojektowane by zaprezentować streszczenie tematu strony. Pozwalają one umieścić najważniejsze fakty w zorganizowanym i szybko czytelnym formacie. Zazwyczaj infoboksy tworzy się za pomocą szablonów, w celu stworzenia spójności między stronami.
FANDOM tworzy właśnie nowy sposób kodowania infoboksów, by dobrze wyglądały na wszystkich urządzeniach.
Obecnie testujemy narzędzie, które pomoże w zmianie infoboksów na nowe – więcej informacji na ten temat na stronie Pomoc:Migracja infoboksów.
- Przydatne linki
- Podstawowe wprowadzenie do wizualnego edytora: Pomoc:Infoboksy/edytowanie
- Szczegółowa lista wszystkich podstawowych opcji dostępnych dla przenośnych infoboksów, włączając przykłady wikitekstu: Pomoc:Infoboksy/Tagi
- Szczegółowe informacje jak używać CSS w motywach infoboksów, włączając szczegółowe poradniki, zobacz Pomoc:Infoboksy/CSS
- Instrukcja jak migrować z "klasycznych" infoboksów do przenośnych infoboksów: Pomoc:Migracja infoboksów
- Poradnik do używania rozszerzenia Podgląd infoboksu: Pomoc:Podgląd infoboksu
- PORTABILITY HUB: Poradniki, przykłady i indywidualna pomoc przy migracji, dostosowywaniu i używaniu motywów w Twoich infoboksach
Jak używać infoboksów

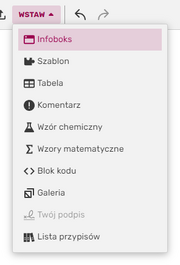
wstawianie przenośnego infoboksa w VisualEditorze
Dodanie infoboksu do artykułu jest jak dodawanie każdego innego szablonu – przez narzędzia szablonów wbudowane w edytorze lub poprzez edytowanie kodu strony w edytorze źródłowym. W VisualEditorze, przenośne infoboksy można łatwo wstawić za pomocą opcji „Infoboks” z poziomu menu „Wstaw”.
W przypadku kodu źródłowego zaczyna się zazwyczaj od skopiowania kodu z dokumentacji szablonu i wklejenia go do artykułu, a następnie wprowadzenie czy też zmodyfikowanie odpowiednich parametrów. Na przykład:
{{Postać
| zdjęcie = Przykład.jpg
| imię = Tyrion Lannister
| narodowość = Królestwo Zachodu
| pochodzenie = Casterly Rock
| status = Żywy
| wiek = 30 lat
| płeć = Mężczyzna
| włosy = Ciemny blond
| pozycja = Starszy nad monetą
| ród = Lannister
}}
W przypadku przenośnych infoboksów wygląda to tak samo jak dla każdego szablonu. Różnią się one za to składnią użytą do stworzenia samego szablonu.
Tworzenie nowych infoboksów

Zacząć należy od wybrania odpowiedniej nazwy swojemu szablonowi, na przykład Szablon:PrzykładowyInfobox. Zaczniemy od prostego infoboksu z tytułem i obrazem:
<infobox layout="stacked">
<title source="nazwa"><default>{{PAGENAME}}</default></title>
<image source="obraz" />
</infobox>
Taki kod pozwoli szablonowi na użycie parametrów nazwa oraz obraz dla elementów tytułu (title) i obrazu (image). Można również dodać tag default, który będzie używany, jeśli dany parametr nie będzie określony.
Teraz potrzebne są dwa dodatkowe pola, które będą zawierać więcej informacji, dodajmy jeden:
<data source="znaczenie"><label>Znaczenie nazwy</label></data>
Po dodaniu drugiego pola ze źródłem (source) okres i etykietą (label) Okres istnienia, wyjdzie taki kod:
<infobox layout="stacked">
<title source="nazwa"><default>{{PAGENAME}}</default></title>
<image source="obraz" />
<data source="znaczenie"><label>Znaczenie nazwy</label></data>
<data source="okres"><label>Okres istnienia</label></data>
</infobox>
Po stworzeniu takiego szablonu można użyć poniższego kodu żeby dodać działający infobox do artykułu:
{{Postać
|nazwa = Tyranozaur
|obraz = Rex.png
|znaczenie = Jaszczur tyran
|okres = 65 mln lat temu
}}
Styl i wyświetlanie
Infoboksy używające tego kodu są automatycznie stylizowane, używając kolorów z motywu wikii. Jeśli którykolwiek z parametrów jest pusty, odpowiedni wiersz z infoboksu nie zostanie ukazany (chyba że użyto tagu "default").
Opcje wyglądu
Dla takich infoboksów dostępne są dwie alternatywne opcje wyglądu (layout):
- default (tabular) – etykieta wyświetla się na lewo od wartości (domyślna opcja).
<infobox> ... </infobox>
- stacked – etykieta wyświetla się nad wartością.
<infobox layout="stacked"> ... </infobox>
Dostosowywanie motywu
Domyślny motyw infoboksów może być zmodyfikowany, używając parametrów theme lub theme-source w tagu infobox, pozwalając dostosowywanie ich motywu przez lokalny CSS.
- Atrybut theme używany jest do określenia niestandardowej klasy CSS dla infoboksu.
- Atrybut theme-source pozwala na wybór klasy CSS poprzez parametr szablonu.
Jeśli w tagu infobox zostały użyte oba atrybuty, theme zostanie uznany za domyślny. Spacje w wartościach theme i theme-source zostały zastąpione przez dywizy (-), więc tylko pojedyncza klasa może ich używać.
Po więcej informacji o dodawaniu motywu do infoboksu, zawierające szczegółowe opisy, zobacz Pomoc:Infoboksy/CSS!
Dodawanie plików wideo
By dodać do infoboksu materiał wideo, użyj tagu <image> – tak jak w przypadku obrazu. Kiedy plik wideo zostanie umieszczony zamiast obrazu, w infoboksie pojawi się miniaturka, ikona odtwarzania oraz informacja o długości. Kliknięcie na materiał wyświetli odtwarzacz.
Zaawansowane użycie

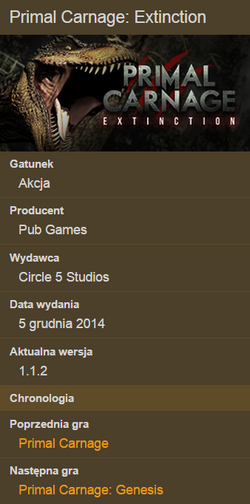
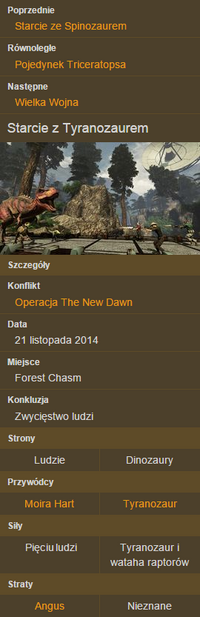
Po stworzeniu prostego infoboksu można przejść do używania bardziej zaawansowanych pól. W tej sekcji stworzymy szablon widoczny z prawej.
Możliwości porządkowania dla prostych tagów
Tutaj są trzy pola z informacją, a dopiero po nich tytuł i obraz. Jak widać, tytuł nie zawsze musi być pierwszym polem, ale nie można go użyć kilkukrotnie w jednym infoboksie.
<infobox> <data source="poprzednie"><label>Poprzednie</label></data> <data source="równoległe"><label>Równoległe</label></data> <data source="następne"><label>Następne</label></data> <title source="nazwa" /> <image source="obraz" /> </infobox>
Grupowanie informacji
Następne pole pozwala na umieszczanie pól w grupach, którym można nadawać nagłówki. Zapamiętaj: istniejące pola, które nie mają określonej wartości nie pojawią się. Ta zasada dotyczy również grup – jeśli żadne z pól wewnątrz jednej z grup nie jest wypełnione, grupa również się nie pojawi.
<infobox> <data source="poprzednie"><label>Poprzednie</label></data> <data source="równoległe"><label>Równoległe</label></data> <data source="następne"><label>Następne</label></data> <title source="nazwa" /> <image source="obraz" /> <group> <header>Szczegóły</header> <data source="konflikt"><label>Konflikt</label></data> <data source="data"><label>Data</label></data> <data source="miejsce"><label>Miejsce</label></data> <data source="konkluzja"><label>Konkluzja</label></data> </group> </infobox>

Grupa Pozioma
Alternatywny wygląd dla grup
Grupy mogą mieć alternatywny poziomy wygląd, w którym wszystkie pola wyświetlane są obok siebie w poziomie. Można to osiągnąć, dodając atrybut layout="horizontal" do tagu group.
<group layout="horizontal"> ... </group>
Wyświetlenie wszystkich elementów grup
Użycie show="incomplete" może zmusić wszystkie elementy grupy by się wyświetlały, nawet jeśli niektóre z nich nie zostały określone – jednakże w przypadku kiedy wszystkie są puste, grupa nie wyświetli się.
<group layout="horizontal" show="incomplete"> <header>Strony</header> <data source="strona1" /> <data source="strona2" /> </group>
Połączenie tego wszystkiego w jedno pozwoli nam utworzyć taki szablon:
<infobox> <data source="poprzednie"><label>Poprzednie</label></data> <data source="równoległe"><label>Równoległe</label></data> <data source="następne"><label>Następne</label></data> <title source="nazwa" /> <image source="obraz" /> <group> <header>Szczegóły</header> <data source="konflikt"><label>Konflikt</label></data> <data source="data"><label>Data</label></data> <data source="miejsce"><label>Miejsce</label></data> <data source="konkluzja"><label>Konkluzja</label></data> </group> <group layout="horizontal" show="incomplete"> <header>Strony</header> <data source="strona1" /> <data source="strona2" /> </group> <group layout="horizontal" show="incomplete"> <header>Przywódcy</header> <data source="dowódcy1" /> <data source="dowódcy2" /> </group> <group layout="horizontal" show="incomplete"> <header>Siły</header> <data source="siły1" /> <data source="siły2" /> </group> <group layout="horizontal" show="incomplete"> <header>Straty</header> <data source="straty1" /> <data source="straty2" /> </group> </infobox>
Teraz można użyć go w artykule:
{{Wydarzenie
|poprzednie = [[Starcie ze Spinozaurem]]
|równoległe = [[Pojedynek Triceratopsa]]
|następne = [[Wielka Wojna]]
|nazwa = Starcie z Tyranozaurem
|obraz = DvH.jpg
|konflikt = [[Operacja The New Dawn]]
|data = 21 listopada 2014
|miejsce = Forest Chasm
|konkluzja = Zwycięstwo ludzi
|strona1 = Ludzie
|strona2 = Dinozaury
|dowódcy1 = [[Moira Hart]]
|dowódcy2 = [[Tyranozaur]]
|siły1 = Pięć ludzi
|siły2 = Tyranozaur i wataha raptorów
|straty1 = [[Angus]]
|straty2 = Nieznane
}}
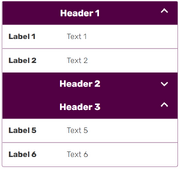
Zwijane grupy

Zwijane grupy w akcji
Grupy mogą posiadać funkcję zwijania poprzez dodanie atrybutu collapse="open" albo collapse="closed". Spowoduje to, że nagłówek grupy będzie klikalny (aby zwinąć i rozwinąć grupę), a grupa domyślnie będzie kolejno rozwinięta lub zwinięta.
<group collapse="closed">
<header>Szczegóły</header>
<data source="konflikt"><label>Konflikt</label></data>
<data source="data"><label>Data</label></data>
<data source="miejsce"><label>Miejsce</label></data>
<data source="konkluzja"><label>Konkluzja</label></data>
</group>
Note: a header row containing content must immediately follow the group tag for this to work.
Formatowanie pól
Jeśli należy poprzedzić lub dodać więcej informacji do stworzonych danych (jak dodatkowe ikony, kategorie itd.) lub zmodyfikować dodane wartości, można to zrobić dzięki formatowaniu pól.
- Kiedy tag format zostanie określony, parametr zawarty w source= zostanie sformatowany/zmodyfikowany tak, jak określono to w tagu format.
- Jeśli parametr zawarty w source= jest pusty, zostaną ukazane wartości określone w znacznikach default (lub nie zostaną ukazane, jeśli default również jest pusty).
Kilka przykładów użycia:
- Dodatkowy tekst –
{{{cena}}}zł - Linki –
[[{{{Geralt z Rivii}}}]] - Kategorie –
[[Kategoria:{{{typ przeciwnika}}}]]
Tutaj dodamy ikonę:
<data source="cena">
<label>Cena</label>
<format>{{{cena}}} {{ikona_monety}}</format>
</data>
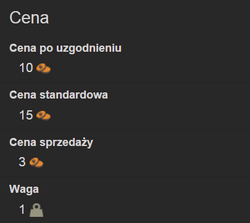
Efekt po prawej stronie można osiągnąć za pomocą poniższego kodu:

Sformatowane pola
<header>Cena</header>
<data source="po uzgodnieniu">
<label>Cena po uzgodnieniu</label>
<format>{{{po uzgodnieniu}}} {{oren}}</format>
</data>
<data source="standardowa">
<label>Cena standardowa</label>
<format>{{{standardowa}}} {{oren}}</format>
</data>
<data source="sprzedaż">
<label>Cena sprzedaży</label>
<format>{{{sprzedaż}}} {{oren}}</format>
</data>
<data source="waga">
<label>Waga</label>
<format>{{{waga}}} {{waga}}</format>
</data>
Funkcje parsera
Funkcje parsera również mogą zostać dodane do infoboksów, jeśli jednak parametr, tag lub data source nie będą zawierać żadnego tekstu, rezultat będzie ukryty.
<data source="poziom">
<label>Ranga</label>
<default>Asasyn – {{#switch:{{{poziom}}}|1=nowicjusz|2=mistrz|3=mentor|#default=członek bractwa}}</default>
Dostępne tagi
Dla szczegółowej listy standardowych tagów dostępnych dla przenośnych infoboksów, wraz z przykładami i wyjściem HTML, zobacz stronę Pomoc:Infoboksy/Tagi!